[2012-04-09 追記]
- 後半に自分のやり方と今後の課題をまとめました。
- followupも書きました。
いつも思うが kanazawa.js はサポートスタッフがすげぇ。
2ヶ月。これで頭がいっぱいでした。ぶっちゃけ。
スライドのレビューを受けてくれた皆さん、ありがとうございました。最後は頭領に一刀両断にされてしまいました(笑うとこね)が、その甲斐もあってなんとか時間内に必要なことは喋り終わり、質疑にも応じることができました。
事後報告でスライドの引用を了承していただいた和田さんには、実は資料からは削除したスライド中で登壇してもらったりしています。重ね重ねありがとうございます。(引用元明示してないんだけど…)
前日までの段取りや会場の準備や受付をしていただいたスタッフの皆さんありがとうございました。
久しぶりの発表で出だしはイマイチでしたが、なんとか笑いも拾うことができ、Togetterを見る限りは何人かには興味を持ってもらえ、懇親会でも何人かから突っ込んだ質問を受けることができました。ちゃんと伝わったんだなーとホッとしています。
推敲の段階でバッサリ捨てた資料を回収してリンクだけでも張ろうかなと思ってはいるんですが、とりあえず無事終わってよかったという気持ちだけ置いておきます。
あえての電波マシマシです。初めて外部のサービスにスライド置いたわ。
あとは注釈とか言い訳など。
- スライド中のコードがモノクロなのは showoff + pdfkit の仕様みたいです。見づらくてごめんなさい。(発表のときはハイライトされてたんですが)
- 回転と言えば「ろくろ」、だからWeb業界はテストと相性がいいです、というネタを完全にすっ飛ばしてました。
- 懸命に削りましたが、詰め込みすぎてごめんなさい。
関連して最近考えていたことなどは別エントリに起こそうと思います。
自分のやり方
今のところ自分は jasmine gem で HTTP サーバ起こしてブラウザで開いて、guard-livereload でブラウザに自動的にリロードさせて回すことが多いです。Rubyist なので、Ruby でまとまってると楽ですね。
今後の課題とか
現実的に Web のフロントエンドの JavaScript で TDD をやろうとするときに必要となりそうなものを挙げていくと
- fixture ( DOM の準備 )
- stub, mock ( Test Double )
- Ajax, Timer の double と非同期テスト
- テスト実行の負荷軽減 ( guard-livereload など )
- テスト記述の負荷軽減 ( CoffeeScript )
- 分散バージョン管理システム ( Git, Mercurial など )
辺りでしょうか。これらを理解、実践できるようになると強いです。
テストについての知識
- fixture ( DOM の準備 )
- stub, mock ( Test Double )
- Ajax, Timer の double と非同期テスト
辺りの話は、特に fixture は押さえてないと厳しいかなと思います。目視の負担や不確実性を少しでも排除したいなら必須と考えていいんじゃないでしょうか。
Ajax は恐らく今の Web では避けて通るのは難しく、そのために非同期のテストやリクエストのすげ替えができるとよいです。と言っても非同期で処理しなければテストできない部分は多くないので、ギリギリまで避けて通ることもできますけど。(ただ、往々にしてこのギリギリで避けた部分にミスが入り込むんですが)
テストの記述や実行環境の知識
- テスト実行の負荷軽減 ( guard-livereload など )
- テスト記述の負荷軽減 ( CoffeeScript )
ここら辺ができるととても楽に TDD のサイクルを回すことができるようになりますが、いずれにせよ KUROIGAMEN を完全に排除するのは難しいかなぁという印象があります。何か一つ、Ruby でも node.js でもなんでもいいから使えるものを用意できると強いです。まぁ我慢しようと思えばできなくもないですけど。使えないと TDD できないのかと言われれば、なくてもできます。
バージョン管理
もう一つ、決定的なものは
- 分散バージョン管理システム ( Git, Mercurial など )
を使えるとよいです。とてもよいです。
というのも、小さく進めるたびに進捗を確実に記録できるので、これがまた安心に繋がります。一応 Green のテストを維持しながらリファクタリングすることで安心を確保できるのですが、リファクタリングの際にバッサリとコードを削れる(削っても元に戻せる)という安心感も大切ですし、特に分散バージョン管理システムは
- 小さなステップ単位で他に影響しないツリー(branchなど)を作成できる
- できあがってしまったらあとでこの小さなステップはまとめてしまえるので、後から読む人にとっても読みやすい記録にできる
など、TDD と相性がとてもよいのです。
ただ、セミナー形式ではここまでやろうとしても眠いだけなので、ハンズオンの機会があるといいかなぁという感じですね。それが kanazawa.js になるのか kanazawa.tdd みたいな何かになるのか、何も考えてないですけど。
そう言えば自分でも CoffeeScript を使ったテストの記述はやろうやろうと思いつつまだやってないですね。考えたら jasmine + guard なんだから spec/coffeescripts とか作ってそこからどんどん変換してやるだけですね。今度やってみよう。
リンクだけ抜き出したり足したりしてみます。もし興味があったら掘ってみてください。
関連リンク
スライド関係
- JavaScriptのテスト事情-ダイジェスト版- 2011年10月13日
- DailyJS: JavaScript Developer Survey 2011 Results
- 2011年テスティングフレームワークの利用状況調査
TDDBC関係
- TDD Boot Camp 北陸、自分的ふりかえり - @katzchang.contexts
- TDD Boot Camp 北陸に登壇させていただきました - t-wadaの日記
- あーありがち - TDD BootCamp Hokuriku Extra Day - Development Antinews
- TDD BootCamp 北陸2日目 - あーありがち(2010-03-14)
- TDD BootCamp 北陸1日目 - あーありがち(2010-03-13)
関連エントリ
The Great Ruby Shootout (July 2010)
個人的には文字列処理の資産が多い Ruby はなかなか 1.9 に移行するのが難しかったりするのですが、Windows + Ruby 1.9 から入った人が 1.8 を試したところその遅さにかなりビックリしてしまったようです。
上のリンク先のページ中ほどに Windows 版と Linux 版の比較があるのですが、当然のように Windows 版が遅いのはともかく、その差が 1.8 と 1.9 では大きく違います。そういや昔 RubyInstaller で 1.8 を入れようとしてあまりの遅さにイヤになったことがあったっけか。
とりあえず
- 過去の資産がない
- Windows で使う
場合はもはや 1.9 一択と考えてもよいのかもしれません。
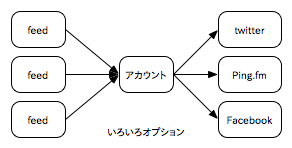
twitterfeed.com : feed your blog to twitter

実際には feed 流してないけど。
- 登録は独自 sign up か OpenID
- 日本の OpenID Provider は直接認証に飛べない
- 任意の OpenID Provider を選ぶ方法がちょっと分かりにくい
- 基本的には、「feed を対応しているサービスに紐づけて流す」サービス
- オプションが色々あって、取得タイミングや流すときの prefix, 並べ替えの基準や短縮 URL サービスなんかが選べる
すごい今さらだけどこれはなかなか面白い。
個人的には生成される feed は全部 friendfeed の方に集約してるので、twitter は手で書くようにしてるけど、twitter 始めようかと思ってるけどとりあえず何したらいいか分からない人(会社)なんかはこういうのも一つの手なんだろうな。あんまり一方通行だと twitter っぽくないけど。
あと、Twitter が OpenID を提供したらこういうサイトは便利なんじゃないかと思った。OAuth もいいんだけど、Twitter しか使う気がない場合はわざわざ別アカウントを作るのがなんかちょっとイヤじゃないかな。
2台あった4年前の同時期1に買った AirMac Express の2台目。ものの見事に同じ時期に壊れた。Apple タイマーか。
同じコンセントに刺していたのでコンセントの問題も疑えなくもないけど、雷とかのタイミングではないし、前回壊れて刺し直してから2週間は普通に動いてたわけで、製品の問題なんだろうなぁ。
無線APとしてはWDSが使えて小さく、デバイスとしては AirTunes が使えるのが魅力なんで、結構気に入ってるんだけど < AirMac Express
Apple って電源周り弱いよねぇということでもう一つは MacBook の電源アダプタ。昨日の夜いきなり
通電するけど充電できない
という謎の現象に出くわした。ちなみにバッテリは認識しているし、電気屋持って行って別なアダプタを刺したら2正常に動作するので本体側の問題ではない。しかも
たまに充電できたときは抜いても充電ランプが消えない
というちょっと怖い症状。まぁこっちは保証期間内なので金銭的には痛手はないんだけど、なんだかねぇ。
なんてものがあるんだけど、どこから入手できるんだろう?
jsDrive.pl は Firefox のソースの中にあった。mklistpage.pl はどこだー。
jsDrive.pl 動かしてみたけど Test Suite の作り方が分からないなぁ…。
Mom がよさげだったのにネットワークが使えないということで今度は Mac-on-Linux を試すことにした。しかし使えるマシンは PowerMac 7300. ちなみに Linux for PPC は初挑戦なので知らないことだらけ。というか Linux 自体不慣れだったりするんだけど。
以下、分かったこと、やったこと。
- PCI Mac もポリタンクとか iMac 前後で OldWorld, NewWorld と呼び名が変わる
- OldWorld は MacOS 以外 CD ブートできない
- あらかじめ MacOS をインストールして MacOS 上で動く BootX というブートローダ(コントロールパネル書類と機能拡張書類)を利用する
- パーティションは MacOS 側で切っておくとよい
- ということでインストール CD は使えないので小さいイメージを自分で作るかあらかじめ用意されている最小限度のものを入手
- 今回は Debian woody のフロッピーブート用のイメージを利用して BootX から起動してインストール
- woody は途中であれもこれも確認してきてうぜーなぁ
- インストール終了したら Sarge に上げる
- /etc/apt/sources.list を testing に書き換えて
- apt-get update
- apt-get -f dist-upgrade
- ついでカーネルを上げる
- なぜなら mol は 2.4 以降を要求するが woody でインストールされるのは 2.2 だから
- apt-get で 2.6.8 へ upgrade
- mol のモジュールも 2.6.8 用のものが用意されているのでこれでバッチりだ
- 上げたカーネルのイメージを MacOS のシステムフォルダにコピー
- ここで Sarge からいったん別の機械に scp でコピーして、MacOS 上にその機械から http で get するという方法を採ったのだが、拡張子をつけずに保存しておいたら MacOS で get するときにテキストファイルとして Mac バイナリがついてしまった
- まったく起動できないうえに原因が分からないので .bin とか .gz とか拡張子をつけておくのがオススメ。
- 2.6.8 に上げたら内蔵のNIC を認識しなくなるorz
- 仕方ないのでその辺の elecom か何かの NIC を刺して、不慣れな modprobe を実行
- 認識したのに数秒したら死ぬorz
その他にもディスクの一部でエラーとかあやしげな機械なのでこれもここで中断という判断に。mol、起動すらしてないよorz
output_rdf.rb
別にプラグインを有効にするなどの処理は不要だった。すでに動いていた。なーんだ。
image.rb
画像をアップロードできるように。アップロードした画像はどのように日記に反映されるのか、試すのは面倒なのでまた今度。
自分にとっては、新しい知識を習得する喜びとブラウズの快楽が合致するときにカナーリ嬉しい。かっこいいデザインでなおかつ使いやすいサイトだと最高。習熟が進んだ場合は使いやすさの方の比重が上がるし、非テクノロジー系のサイトではかわいらしさやまぬけ具合などの評価点が出てくるが、基本線として使いやすさは外せないかな。
使いやすさとは分かりやすいリンクの配置、分かりやすいリンクテキストを効果的に使うこと。そして余計なポップアップや JavaScript や Flash を使った、作り手の勝手な意識による操作への介入をしないこと。
基本的に操作に制限が加わるのはギミックそのものが表現まで進化したものでない限り受け入れ難い。ギミックはどうしても操作に不透明性をもたらすからだ。これは自分が(あるサイトのブラウズではなく)ウェブブラウズという行為そのものに自分なりに習熟しているからだろう。リンク先の URL がこうなっているから動作はこうなる、という予想が働くのでそれに反するものがストレスなのだ。「javascript:なにがし」という URL やフレーム、完全 FLASH によりとにかくマウスを動かさないと何が起きるか分からないデザイン。こうしたものはストレスの源である。
逆に、ウェブブラウズそのものの習熟度が低い場合にどの点がストレスになるのかはすでに自分には分からない。見やすさや読みやすさなどの平面デザインの歴史の中で培われたもの以外ではどの部分が重要なのだろう。
「ネットコミュニティ」が果たす役割 @ITmedia
記事タイトルに入っているのに「役割」がうまく見えてこないのでその部分は置いておく。
個人的に気になったのは、いちばん最後の方に書かれている、モデレータというか昔風の言い方だとシスオペだが、そういう役割の人間が居るコミュニティでは自己責任の度合いが小さい、という解釈だ。そんな風に考えたことがなかったのでひどく新鮮。
しかしネットコミュニティは実体が見えにくいので扱いが難しいですな。ネット歴10年くらいの人間が言うことではないかもしれんが。
ブロードバンド利用者の不満は「接続が遅い」、光ファイバー接続者は倍以上に増加 @ITmeaid
ふーん。まぁ映画館のように上映時間を気にせず、レンタルのように期日を気にせずに見たい映画が見れるってのはいいかもしんない。
でもさ、わざわざパソコンで見るようなものか?
自分の希望は固定 IP が安くなること。アプリの対応さえ進めば IP v6 でもっと安くなんないかのぉ。
サン、Solarisをサブスクリプション形式で販売へ–Red Hat Linuxに対抗 @CNET Japan
よく分からんのでメモ。
Moblogの普及に期待する、企業側の思惑と不安 @CNET japan
仕組み的には、とりあえず日本では写メール方式を取るのがいちばんよさげなんだよな。メールで送られた画像データをサーバ側でデコードしてストック用のスペースに置く。
商用サイトとしてはもちろんユーザーから送られたデータをそのまま流すような危険なマネはできない。ユーザーコミュニティの運営というビジネスモデルなら別だが、情報配信サイトとしてはストックしたデータをチェックし、ok なら publish するという仕掛けが必要だ。
この辺の問題は plone や XOOPS などのユーザー管理機能を持つ CMS を基本にするのがいいのかねぇ。サイト全体との整合性が難しいけど。
なかなかよいなぁ。少し甘いけど旨みもある。
ここんとこずっと休日も PC に向かいっぱなしだったのでだいぶ疲れが溜まっている模様。さすがに休まないとなぁ。
WinSCP ってテキスト転送モード(のようなもの)があるんですね! てかそれって SCP 的にどうなんだろうと思いながら、「そんな FTP みたいな余計な機能はつけなくていいからただ転送してくれ!」と思ったのでした。いやほんと知らない間にファイルの中身をいじられたくないですわ。
http://www.roomazi.org/99sikisum.html
なんかの経緯で見つけてしまいました。訓令式、ヘボン式くらいは知ってましたが、こんなシロモノが存在するとは。てゆーか梅棹忠夫さん、こんなとこで何してはるんですか?という気持ちでいっぱいです;;
p.s.『知的生産の技術』は古典ですが参考になります。リンク先で紹介されている『考える技術・書く技術』なんかもおすすめ。個人的には『整理学』の加藤秀俊さんの本も参考にさせてもらってます。amazon にリンクしてますが、この手のものは古本屋行けば1冊100円とかで買えます。上手に活用しましょう。(いい古本屋ってなかなかないですけどね。)