先日来 JavaScript の ViewModel 系フレームワークで監視対象外のデータをどう扱うかというところに注目しているのだけど、これには理由があって、
- VM Component の単位で影響を閉じ込めるという発想はGood
- 単方向のデータバインディング、データフローもGood
- VM Component が UI を司るのでどうしても VM Component が Model を mount するという形になり、かつモダン JS の世界では Rails 的にすべての Model が global に展開されるという考え方は NG
- VM Component のどこかに Model を mount しつつ「すべてのデータを監視対象とするわけではない」という形が扱いやすそう
- Angular で Change Detection を打ち消しまくろうとするアプローチは「気にしたくないものを網羅する」という形になるので現実的な感じがしない(まず漏れると思う)
ということで MobX にたどり着いたわけだ(Vuex Store が State 前提すぎるので)。ただし、MobX ですべて解決とは思っていなくて、自分の感覚としては
- VM Component が世界のすべてを知っている必要はない(むしろユーザーとのインタラクションと直接関係しないロジックで世界は満ちている)
- Component の外の世界はいきなり HTTP とは限定できない
- Component を司る Parent Component で Model を通じた外の世界の覗き窓を提供する
くらいの感じがいいのかなと思っている。

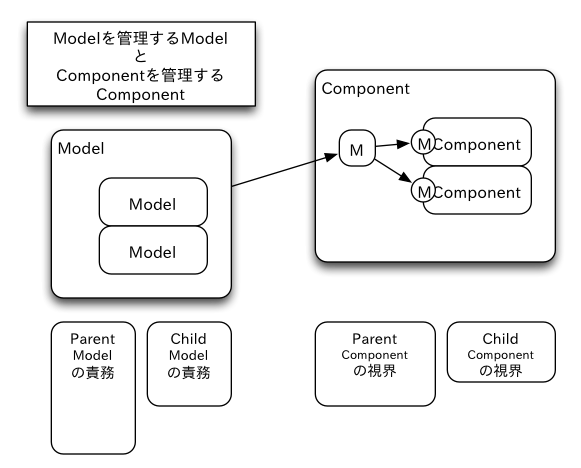
いったんのイメージとしては図のような感じ。
ここでロジックとして「掌握する世界がより広い」のは Model > VM Component であり、Parent Component > Child Component である。
Parent Component の初期化の際に(Vue + MobX なら fromMobx のような方法を通じて) Model を持ち、さらにこの Parent Component が Child Component を生成する際にも(例えば v-for などの記述の際に)Parent Model の「機能」や「State 相当の data」を props で渡してあげるようにすることで、より広い「世界」に対する「覗き窓」を手に入れるという具合である。
「覗き窓」というのが肝心なところで、props で渡されたものを監視しないのは無理だし、Child Component の責務は基本的には Model への直接の介入ではなく Parent Component への Event Bubbling に留めた方がよいという判断。
本当は Child Component からうまく Model の一部の機能にタッチすることができた方が便利だなと思っていたんだけど、それをやるにはやはり独自の名前空間を切って plugin として Vue Component に inject してやらないと無理っぽいので、いったんは「覗き窓」の部分だけを明文化しておこうと思った次第。
今回の話は特に目新しい話もなければ包括的な設計指針でもない。そういう話は メンテナンスしやすいVueComponentを設計するために気をつけていること などを読むとよい。
ちなみに上で言っている Parent と Child というのは React を参考にしつつ用語を整理していくとどうも
Container か否か
という切り方をするっぽい。
ここで言い方を変えると Container が Coponent 生成時に Model から覗き窓を props で渡す という感じか。
なるほどなるほど。
順番が前後したが、なぜわざわざこれを書き起こしているかということを整理しておしまいにしようと思う。
React 以降の VirtualDOM 前提の ViewModel フレームワークはあくまで VirtualDOM というごく限定的な世界のことをうまく扱うように特化しており、ViewModel フレームワークの強い制約はその中で破綻しないようにするためにはよい工夫ではあるが、ユーザーとのインタラクションは生DOM や Window, Canvas など VirtualDOM ではどうしようもない部分も含んでいるし、Model 自体は ViewModel Framework の制約とは独立して考えてよいというか独立して考えるべき、そうでないとどうしても無理が出ると言ってよいと思う。
極端な話、ViewModel Framework は Model の全体像など知らなくてよい「あくまで VirtualDOM へマップしやすい情報だけを扱っているのだ」くらいの認識にしておかないと Model 設計の際に VM Component の制約で頭が固まりそうで怖いな、と感じたので、選択肢を作り1、それを文字に起こしておくことにした。
あとはねぇ、Rails の ActiveDecorator みたいなことをやれれば Model はさらにすっきりするんだけどねぇ…。Model に View 向けの変換が入っていると邪魔だし、かと言って Component で持つと似た記述があちこちに散らばるし、mixin を使えばできなくはないんだけど、Model をどう Component 内に持つかは Component 次第なので mixin で解決しきるのはとても厳しいわけですよ。ね。
参考
Getterの辺りに異論はあるのですが、よくまとまっていて非常に参考になります。
監視しないデータとロジックの置き場所を確保すること ↩
タイトルで全部言い切ってしまった。
USB って当初の構想に反してとても複雑な規格になってしまっている。USB っぽい何かがたくさんあって、例えば身近なところではデジカメの USB ケーブルはほとんど専用になっていてお互いに融通の利かない場合が多い。
話は変わって HTC Evo についてきた USB ケーブルが結構ゴツくて長くて取り回しに不便そうだったので汎用の micro USB ケーブルを買ってみた。
予想に反して
- 充電のみ
HTC Sync- 外部メモリーモード
- USBデバッグ(USBテザリング)
のすべてが動作した。
HTC Sync はそもそも Mac 用のクライアントがないので試していないし、標準で用意されている USB テザリングも同様。
Easy Tether Lite は USB デバッグを ON にしていないと動かないが問題なく動作したので USB デバッグも行えると判断。ということで晴れて標準のゴツいケーブルは片付けておいて普段は短いものを持ち運べばよくなった。やった。
[2006-05-08 追記]以下、めっちゃガセでした。htmlspecialchars してなかったから消えたように見えただけでした。ごめんなさいごめんなさいごめんなさい。たまに PHP の出力をブラウザで見ていることを忘れてしまうのです。もーしわけないっ。
PEAR :: Package :: Mail_mimeDecode
を試してみたけど、なんか
From: nickname <address>
の <address> の部分が消えちゃうぞ? みんなこれ使ってないの?
確認した環境。
| OSX 10.3.9 | PHP 4.4.1 | Mail_Mime 1.3.1 |
| FreeBSD 6.0R | PHP 4.4.2 | Mail_Mime 1.3.1 |
decode_headers が true でも false でも消えるんだけど、中身まで追いかけてないのでマルチバイト拡張の有無が関係するかどうかとか、ちょっと分からない。
※ ->decode() した結果の配列を print_r() して確認した。
- Apache 2.0.58 にいきなり気がついた
- この間まで 2.0.55 じゃなかった?
- zsh 4.3.2
- いい。euc-jp でも日本語ファイル名が文字化けしない
一部のコンテンツを除いて HTML の修正が完了。途中、
- 自宅サーバのセットアップ
- 様々なディレクトリ構成での PukiWiki のセットアップ
- tDiary を動かす
- PHP の練習を兼ねた一部テキストの自動生成(注や画像、コンテンツ一覧など)
- unison を使った working copy の同期
- 自宅サーバの working copy から wget で PHP の入らない pure HTML の取り出し
- sitecopy による自宅サーバからのアップロード
など数々の課題をクリアし、これでどうにか快適にコンテンツ生成に集中できそうな感じだ。まだなんか tDiary の挙動がおかしい気がするが、とりあえず Wazilla 以外では問題なさげなので放置決定。
xrea にアカウントを取って1年と7ヶ月。実際にコンテンツの改修を始めて8ヶ月。
とにかく長かった。
最後になって各コンテンツの扉ページが Opera と IE で狙い通りに表示されてないというバグ発見。CSS なんだろうけど、原因が分からん。。。超基本的な段組の指定のはずなんだけど。
IE が clear 属性を継承しないのが原因。Opera も継承しないけど、こういうもんなんだろうか?
http://slashdot.jp/article.pl?sid=03/05/06/079227
おぅ。そうきましたか。5 は全然追っかけてないので知らなかった(いいのか、そんなことで)。まぁでもLinux とか Solaris とか触る機会がなくならない(なんでだろー(T_T))ので、抵抗はないっちゃーないですが。(むしろ FreeBSD を愛でる時間がないぞ。)いつもあっちゃこっちゃ覗いて思い出しながら調べながらで作業するので。だから情報が出揃ってこないと current は使えないのです(T_T) ダメだなぁ。