IE のデバッグ環境作った
基本的に Windows は使っていないので WinIE 上での JScript のデバッグ方法はよく分かっていなかった。ただエラーメッセージの意味が全然分かんねぇよバーカ、と思っていただけだった。
さすがにこれじゃまずいと思って調べると
IEでのJavaScriptのデバッグ方法 - Microsoft Script Editor編 - - Yet Another Hackadelic
こんなのが引っかかった。スクリーンショットも多めで丁寧で分かりやすい。でもこれ Office に載ってる Script Editor を前提にしている。
探すと
IE向けのJavaScriptデバッガ 「Windows Script Debugger」
こんなのがあって、Office 入れてなくてもデバッグはできるらしい。じゃあってんで入れてみた。
動かねぇ
いろいろ調べたけど、動かないという現象に遭遇してる人が見つからない。なんでだーと悶々としていたんだけど、
日本語版を抜いて英語版を入れたら動いたorz
その英語版は以下に。
Download details: Script Debugger for Windows NT 4.0 and Later

あと
My DebugBar | CompanionJS / HomePage
Companion.JS を入れた。Firebug 並みとは言わないまでもエラーの表示も分かりやすくなった。該当箇所をハイライトしてくれるだけでも標準の状態からは雲泥の差。
あと Firebug みたいな要領で console に log を落とせるので便利。のはずなんだけど、0.2 からのアップデートで 0.4 を入れたせいか、console に log が出ないT^T もうこんなんばっか。あれこれ試してるうちに
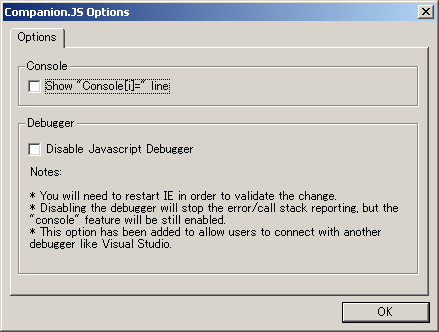
options の Show "Console[i]=" line のチェックを外したら動いた。
これで IE で動かないときのあたりをつけやすくなった。