NetlifyとNetlifyCMSがものすごい
ほんとは去年から気になっていたんだけど、CMS や静的サイトジェネレータから距離を置いていたので今年になってしまった。言い訳まじりに少し触ってみた感想など。
Netlifyがすごい
Netlify: All-in-one platform for automating modern web projects.
確かもともと静的サイト専用ホスティング x 1 は無料で使えるものとして登場してて、フォームとかは有料扱いだったような気がするんだけど、今見ると
Site password や Team 管理が不要なら Free のアカウント1つでも、
- 複数のサイトが作れる
- 5人まで Identity Free という add-on で共同編集する人を招待できる1
- Form も 100 POST まで無料
- Functions ( Lambda ) も 125k invoke 100 時間まで無料
ということでえーなにこれどこで儲けるの?という感じになっている。
話が前後してしまったが、Netlify の特徴としては
- Git Backend と協調して自動でサイトに deploy することができる
- build system が揃っており、Ruby, PHP, Node.js, Go など基本的には設定なしで静的サイトジェネレータを動かせる
- もちろん以前の revision に revert するのも簡単
- Custom Domain, DNS, HTTPS, CDN など欲しいものはまず揃っている
- main ( master ) branch 以外の branch を preview URL に deploy してそこで preview できる2
- Incoming Webhook も Outgoing Webhook もある
という、静的サイトジェネレータが動かせてホスティングできるだけでなく、
ちゃんとイマドキのエンジニアが歓喜する機能もサイト制作の workflow も押さえにきてる
非常によくできたシロモノになっている。
NetlifyCMSがやばい
Git-backend + 静的サイトジェネレータの構成で最大の泣き所は CMS である。じゃあ普通の人に GitHub 上で Markdown 編集してくださいで通用するかっていうと、まーそうはいかない。
そして Netlify さんはとっくにそんなものお見通しである。
Netlify CMS | Open-Source Content Management System
NetlifyCMS は
- サイト上にポンと設置できる(もちろん localhost でも動く部分は動く3)
- GUI でファイルの内容を編集できる
- もちろん Git Backend と通信してファイルを更新できる
- 上で挙げた branch と preview の workflow を支援する
- 自動で pull-req ができるので GitHub Flow とも矛盾しない
特に最後の workflow 支援が とんでもない ことになっている。従来からよく Web サイトに設置できる GUI エディタというものはあるが、そんな程度ではない。branch で preview の課題をクリアした Netlify には造作もないことなのかもしれないが、これはすごい。やばい。
さらにこの CMS はカスタマイズでき、
- 静的サイトジェネレータの設定とのすり合わせ
- Collection という NetlifyCMS 側のコンテンツのカタマリの定義
- Widget の組み合わせで様々なデータを扱える
- Boolean, Date, Image, Select, Markdown, String, Text など
- 頑張れば Custom Widget も作れる
さらに
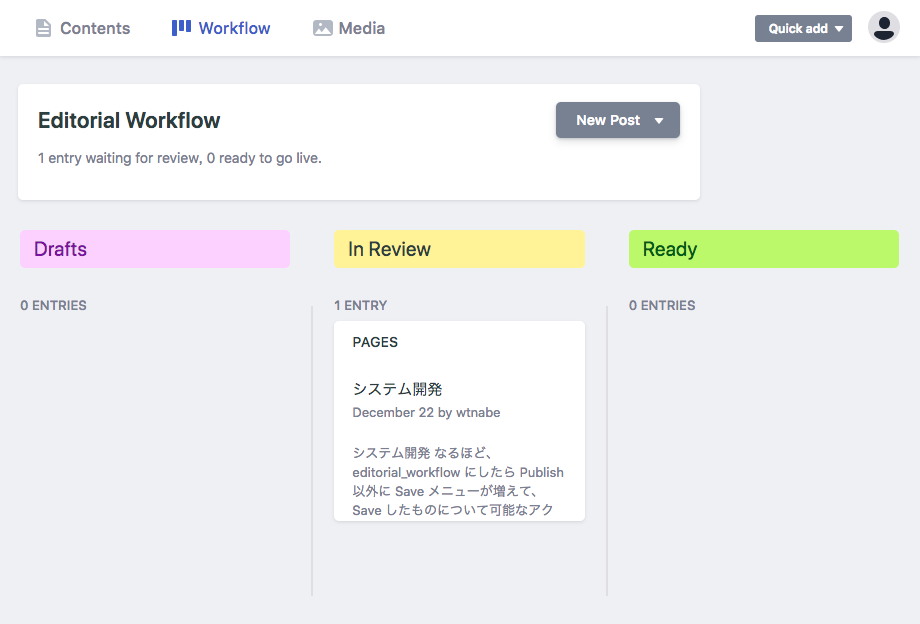
branch -> pull-req -> preview の流れを Workflow というメニューで隠蔽しつつ支援できる4
その画面は GitHub Projects や Trello のようである。
なにこれ。
NetlifyCMSと静的サイトジェネレータの設定のすり合わせが意外と大変
NetlifyCMS は静的サイトジェネレータとは異なる概念で設定を要求するので、一部は静的サイトジェネレータ側との二重管理、一部は NetlifyCMS 独自、みたいな設定になる。
ここはいろいろ各ツールの概念の整理と試行錯誤が必要。
- 今のところ NetlifyCMS には Data Files という概念はなくてすべて Collection 扱い
- NetlifyCMS で編集しやすい Widget と Collection の組み合わせが必ずしも静的サイトジェネレータ側で標準的な構成とは合わない
特に Collection は 2018-12-23 時点では folder 一つか、一つ一つの files を個別に指定するかのどちらかしか選べないので、静的サイトジェネレータ側で複数のフォルダ、階層構造になっているものは NetlifyCMS 上で一つの Collection として扱うことができない。
ということは既存のサイトの構成をそのまま NetlifyCMS で編集できるようにしたいと思うとなかなか大変だと思う。
ただ、CMS の考え方としては十分シンプルかつ Workflow まで考慮されていて、これをベースにコンテンツを作っていくのは十分可能な感じがする。仕組みや概念がシンプルに整理されていれば、サイト規模自体は問わない感じだし、どうしても1サイトで扱うのが難しい場合は
Netlify 側の Reverse Proxy の機能を使ってサイトを分割してしまえばよい5
なんでもあるな、Netlify.6
しかもですよ、実は Enterprise Plan だと SAML SSO が可能なんですよ。こいつらビジネスよー分かってるわ。
ほんとは Decloupled CMS でなければならない!みたいな気持ちが半分くらいはあったんだけど、ある程度は Netlify にロックインされちゃった方がいいんじゃねーかという気すらしてきた。少なくとも API-only の Headless CMS よりははるかに早く始めることができてすぐに成果が目に見えるようになる。これはめちゃくちゃ強いぞ。