※ 本人に補足されたっぽいので調子に乗ってアイディアを追加しました。
最速インターフェース研究会 :: 萌ディタとSleipnirとWEBrickを使って人のサイトのCSSをリアルタイム編集するデモ
非常にありがたいんだけど、実際使ってみて以下の点がイマイチかなと思った。
- full_path を + で求めてるけど、File.join() 使えば / の有無を気にしなくて済むよ。
- rewrite の設定があるけどファイルが存在していないから rewrite を行わないのか、rewrite の設定がないから行わないのか分からない。
- rewrite 設定ってハッシュじゃなくてそのままパスの文字列を書いたリストでもいいような?
- dir があるんだからサイトごとにそのサイトの構造に従ってファイルを置いておいた方が分かりやすくない?
- rewrite と capture で設定を分ければいいかな? capture の方は proxy ホストのファイルを使う、rewrite は通常の URI の rewrite に使う、ということであれば、rewrite はハッシュの方がよさげ。
こんな感じ?
まだ File.join() の部分しか直してないんでスクリプトを上げたりはしないけど、そんなことを思った土曜出勤の昼下がり。
たぶん1年以上前のものなので、現在は超絶パワーアップしたものが使われているはず。
最後に一言。便利なものをありがとう!
[2007-10-17 追記] 高速化アイディア
なんか遅い気がするのでとりあえず吐き出しとく。ヘボい機械使っててごめんなさい。
- hostname をキーにしたハッシュもあるといいかも
パースしたら enable になってる filter だけで以下のようなハッシュ
host1: filter1
host2: filter2
を作ると hostname だけで rewrite の設定があるかどうか分かるので少しは速くなるかも。公開されてるコードだと filter や host の数が増えてくるとリニアに遅くなる予感。
- そのためには filters もハッシュの方がよい?
公開バージョンのように
filters:
-
name: value
enable: bool
target:
- host
-
name:
...
という構造になってると特定のフィルタだけを呼び出すのは難しいので
filters:
filter1:
enable: bool
target:
filter2:
...
って感じにすると host -> filter の呼び出しがスムーズになる気がする。
- req.path_info が rewrite の設定に引っ掛かったどうかチェックした方がよくないか
公開されているバージョンのコードだと rewrite のルールをガーッと読んでリクエストされたパスに対して gsub! を掛けまくったあとに、問答無用で FileTest.file? してるけど、まったくの想像で申し訳ないけどすべてのリクエストに対してこれらの行程が走ったらそら重たいような?
gsub!() の結果が nil でないときに rewrite が起きたと言えるわけだから、それを保存する値を適当に作って、rewrite が起きていれば FileTest.file? から File.read() っつー流れはどうだろう。
Firefox は例によって extension で。
SwitchProxy Tool :: Firefox Add-ons
インストール後、何か特別なことをした覚えはないけど、いきなりツールバーに日本語で出現したのでビビる。すげぇ。

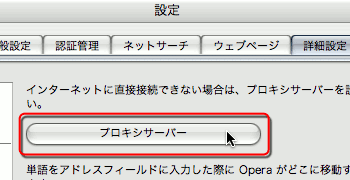
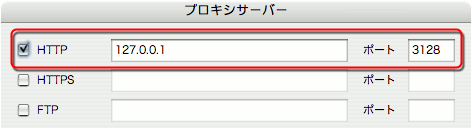
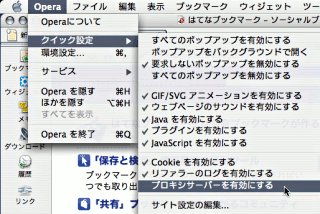
Opera は独自のプロキシ設定を手早く反映する工夫がなされている。


プロキシの on/off をクイックメニューからすぐに切り替えられるのだ。

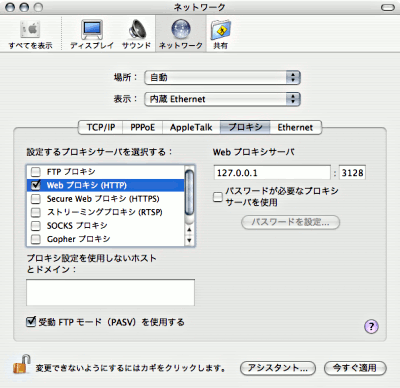
今回初めて気がついたけど、OSX は、ネットワークの設定からプロキシの設定をいじることができる。

この設定は上に挙げた以外の
- Safari
- Sunrise
- Camino
- iCab
で有効だった。
手早いかと言われると操作性として微妙だが、複数のブラウザに一気に反映させられるのはなかなか魅力。