Firefox + Document Map + S5 でスライド作り
※ S5 じゃなくて Slidy
※ [2011-05-25 追記] Document Map はすでにメンテナンスが止まっているようなので以下 Document Map は HeadingsMap :: Add-ons for Firefox
このネタ、絶対どっかに書いたと思っていたんだけど、要素をメモっただけでストレートにネタとして取り上げてはいなかったらしい。1
まずは S5 のご紹介
S5 は XHTML + CSS + JavaScript だけでできたスライドショーツール。
S5: A Simple Standards-Based Slide Show System
サンプルがあるのでそれをコピペして使い始める。実際にスライドを書く部分は基本的にこれだけ。
<div class="slide">
<h1>スライドタイトル1</h1>
ここにスライドを書く
</div>
<div class="slide">
<h1>スライドタイトル2</h1>
ここにスライドを書く
</div>
これで
- ブラウザで開くと <div class="slide"></div> を1ページとしてブラウザウィンドウいっぱいに大写しに表示してくれる
- 文字の大きさはウィンドウサイズに応じて自動伸縮
- 画像も自動伸縮(1.1 から?)
- クリックでだけでなくスペース、エンター、カーソルキーでもスライドをめくれる2
- スライド内で徐々に要素を表示することもできる
- 実際にスライドには表示されないコメントを書くこともできる
など通常のプレゼンに十分な機能が揃っている。PowerPoint のようなアニメーションはできないが、あんなものはすぐ飽きます。はっきり言って無駄。注目を集めたかったら喋りを含めてプレゼン全体のレベルを上げろ。
なぜ XHTML スライドツールか?
- XHTML くらいどうにかして書けるでしょ?
- ブラウザもエディタもタダだし
- どうせ Web に上げるでしょ?
くらいかな。
ということであまり使う機会は多くないんだけど、ここ数年はスライドを作るときは S5 を使うようにしている。(全部内向けなので外部に公開してるものはないけど。)正直ちょっと生 HTML は面倒だなと感じるんだけど、スクリプトを書いて例えば Markdown などからスライドを生成させるほどしょっちゅうスライド作ってるわけじゃないし、かといって KompoZer
XHTMLスライドツールはアウトラインの確認が苦手
あまり悪いことのなさそうな XHTML によるスライド作りだけど、困ることはやはりある。自分はあまり PowerPoint ならではの機能を使っていない方だったので見落としはあるかもしれないけど、いちばん気になるのは
アウトラインを見ながらスライドを作れない4
ところ。これがないとプレゼン全体、スライド全体を俯瞰しながら作業することは難しい。
これを解消するのが Firefox の拡張、Document Map である。
Document Map :: Firefox Add-ons
別に Documen Map はスライド作りのためにあるわけではなく、HTML 文書のアウトラインを自動で生成してサイドバーに表示するもの。Heading や anchor を文書構造として抜き出してくれて、そこへ一発でジャンプできる。ある程度長い文章の場合は自前でアウトラインを用意してくれているページが多いと思うが、これはそれを自動で生成してくれる拡張である。(当然 Heading とかない、ものすごくレガシーな HTML に対してはまったく歯が立たないわけだが。)

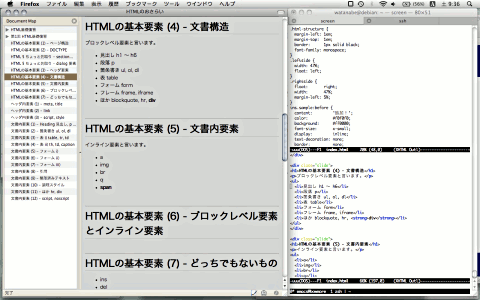
これを使って、かつ JavaScript を off にして実際にスライドを作っている様子のスクリーンショットを撮ってみた。5Firefox + Terminal.app + emacs -nw の様子である。
スクリーンショットでは JavaScript を off にすることでスライド状に表示させるためのスタイルが適用されないようにしているが、これは別に必須ではない。自分の場合は実際のスライドの見た目を Camino で確認しながら、全体の確認を Firefox + Document Map の方で行っているので、より全体を把握しやすいようにこういう設定にしている。
また、より単純に CSS の適用を避けるためにはメニューから [ 表示 ] → [ スタイルシート ] → [ スタイルシートを使用しない ] でオーケー。自分の場合は WebDeveloper のツールバーを常に表示させているので JavaScript の on/off が楽なのと、この方法なら CSS が完全に適用されないわけではなく、スライド状に表示するためのスタイルだけが外れるのである程度見栄えもよく、確認しやすいから気に入っている。
あとできないことは
- スライドを縮小して印刷する
ことかな。ほらよく PowerPoint で細かすぎる資料作ってそれを縮小印刷して配布資料にしてる人いるでしょ? ああいう機能はないね。たぶん印刷用の CSS を作ったらなんとかなるはず。
というわけで
作るか。しかしもう一仕事終えた感じでイヤになってきたな。いや逆か。イヤになってきているから日記書いてるんだな。
最近、いい加減 MacBook のキーボードがイヤになって、いっぱい書くときはトラベルキーボードを使うようにしている。うむ、快適快適。