愚痴
最近は比較的自分の中では TDD のサイクルは安定して回っているんだけど、TDD でやりにくい部分についてはそれほど必死にやらないようにしている。TDD が絶対だとも思っていないし、「技法」を編み出すための時間を用意するのも正直難しい。
それでもやはりやりにくいなりに自動化したい部分はあって、その一つが各ブラウザでの検証作業。いちいちフロントエンドを直すたびにいろんなブラウザで手作業で検証するのは面倒なのでやりたくない。
以前はあまりフロントには時間を掛けていなかったというかあまりフロントで問題が出ないようにモノを作っていたんだけど、最近は JavaScript フレームワークやそれを利用したいわゆる "Good Parts" が増えてきていて、ちょっとした味付けに利用したりすることが増えてきている。
そのまま使っている場合はいいんだけど、ちょっとしたカスタマイズを加えてほしいというケースはやはり多く、そうなると途端に IE 6 などで動きが怪しくなる。まぁ
IE 6 は別料金だよね
とは思うものの、できることを放棄するのはまたちょっと違うとも思う。
要件
そこでこんなツールが欲しいと思った。
- Webアプリの TDD で漏れがちなのはフロントエンド
- できるだけ大げさな道具は使わず、誰でもテストを書いて実行できるのが理想
- 完璧なテストを望む気はさらさらないが、regression はできるだけ避けたい
で、そう言えば自分は Selenium IDE を使ってるけど、Firefox 以外でテストしたいなら Selenium Core でいんじゃね?と思った次第。テストケースがちゃんと記述できていれば最悪テストは自分でやらなくていいし :-P 1
※ というか以前 Selenium Core は試しているんだけど、なんで使わなくなっちゃったんだろう? 厳密なテストにこだわりすぎていたからかな?
Selenium Core の制限
- テストしたいアプリと同じサーバに Selenium Core が deploy されている必要がある
- Test Suite, Test Case を HTML で記述する必要がある
1 については http://selenium.googlecode.com/svn/tags/selenium-core/ 以下を svn:externals にしちゃえばいい気がする。そうすれば svn co すれば自動的にインストールされる2。
ディレクトリツリーはこんな感じでいいんじゃないか。
project/
app/
selenium/ svn:externals
tests/
selenium以外のテスト/
selenium/
2 については Selenium IDE を使う :-)
Selenium IDE 利用時の注意点

場当たり的に Selenium IDE を使っているときには問題にならないんだけど、ちゃんと Test Suite, Test Case を保存するために使うとすると気をつけなきゃいけないのが、Test Suite, Test Case の存在が分かるように使うこと。
なんでわざわざこんなこと書くかと言うと、自分が気づかなかったからなんだけど :-)

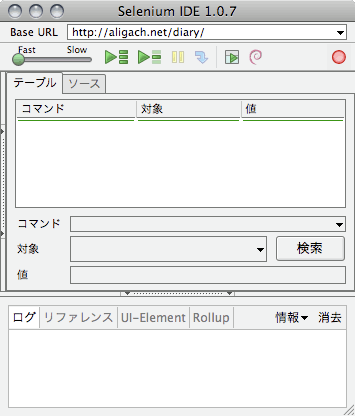
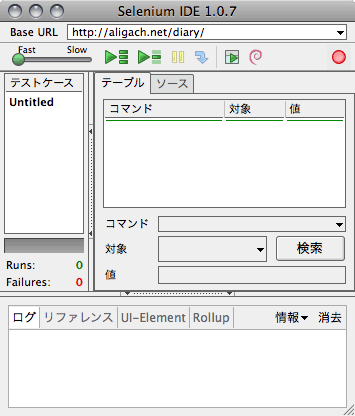
画像を見てもらうと早いんだけど、Selenium IDE は複数のテストケースを扱うインターフェイスがデフォルトでは隠れちゃってるのね。これ。これだけ気をつければ ok. あとは必要なテストケースを作り、作り終わったらテストスイートを保存すればいい。
保存先はもちろん上の
project/tests/selenium/
内になる。
ちょっと面倒なのは Test Suite, Test Case は一つずつ保存しなきゃいけないことかな。Test Suite の保存をしようとするとこの Test Case を保存しろ、この Test Case も保存しろと言われる。
イマドキ の Web アプリは遅延ロードしまくり
Selenium IDE で「記録」される操作は基本的に遅延ロードを考慮していない。普通に生成された HTML を対象にするのと同じで、人間が「待っていた」部分は記録されていない。そこで
記録されたテストケースに waitFor をいろいろ書き足してやる必要が出てくる。
逆に言うとそこを気をつけてあげれば十分使えるテストケースになる。
例えば RTM でタスク登録のテストをする場合、ログイン後、実際にタスクを入力できる状態になるまで最初の DOM 構築3後の遅延生成を待つ必要があるが、これは以下のように書いてやると実現できる。
<tr>
<td>waitForTextPresent</td>
<td>タスク</td>
<td></td>
</tr>
こんな記述を随所に書き足しやる必要が恐らく出てくると思う。
open する URL
わざわざディレクトリレイアウトを示した理由は、open する URL は相対でいいから。これはたぶん Selenium IDE 上じゃなくて repository に突っ込んだ状態で手作業で修正することになるんだけど、例えば
project/tests/selenium/case1.html
のテストケースでは open する URL は
../../app/PATH/TO/RESOURCE
と書くことができる。こうしておけば他の人の環境で svn up してすぐにテストしてもらえる。はず。