Dart + webdev動かしてみた
Flutter の注目度が上がって Dart 2 の話が再び注目を浴びるようになってきて、
Googleが「Dart 2」発表、Dartを再起動。iOS/Android用ライブラリ「Flutter」と共にWebとモバイルのクライアント開発にフォーカス − Publickey
の記事の意味をちゃんと理解していなかったことが分かってきたので、ちょっと試したくなった。
Dart programming language | Dart
本当は repl があればいちばんよかったんだけど、どうも Dart 2 で安定して動く repl コマンドは 2018-12 時点ではないっぽいので、再現性が安定しているであろう webdev の方を試してみた。
Dartの雑なメモ
- コンパイラ言語 ( ARM と x86 のネイティブを吐く )
- JavaScript も吐く
- すべて Object
- type は optional ( null安全という意味じゃなくてあってもなくてもよい )
- mixin が普通(2.1 からは mixin 宣言を導入して class から分離できる)
全部 Object っていうところに Rubyist としてはいちばん興味が引かれてる。
- デフォルト entry point は main()
C だ。でも決まってるのははっきりしていいかもね。実際、Ruby でもモノによってはそういう書き方してるし。
インストール
https://github.com/dart-lang/homebrew-dart
より
For web developers, we highly recommend Dartium and content shell:$ brew install dart --with-dartium --with-content-shell
これは 2018-12-29 時点で古い。インストールの時点でドキュメントが古いので、これ以降もそこかしこで「話が見えない」話題がいくつか出てくる。
Dart 2 では裸でインストールするのが正義。その後 pub global などでツールを足していく。
実際にやったのは
brew tap dart-lang/dart
brew install dart@2
brew link --force dart@2
pubで必要なものをインストール
pub は依存パッケージを管理するもの。Node.js の npm のように言語インストール段階で標準で使える。
- package.json のように CLI で追加、変更はできない
- Gemfile のように先に pubspec を編集する必要アリ
- package.json のように name を要求する
- インストールは pub get
- global にインストールされる1
- 言語のバージョンが上がった時の扱いとかどうするんだろ。LLじゃないから考える必要ないのか?
- 実行は各パッケージの bin/ 以下に入っているものを pub run
- bin/ 以下がないなら実行できない
- 独立コマンドがあるものは pub global activate で
このうち、いちいち pubspec.yaml を書くのが面倒だなぁと思って den などを使う方法があるらしいのだが、公式のツールではないので、2018-12-30 時点で dart 2.1 には対応していなかった。
pubspecのバージョン指定の落とし穴
dev_dependencies:
build_runner: >=0.8.10 <2.0
これは build_runner 自身が出力した「こう書け」に従ったのだが、
- まず YAML の文法として意味があるのでダメ
- "" で囲んでもみたが、それでも以下のようなエラー
Error on line 3, column 17 of pubspec.yaml: Invalid version
constraint: Expected version number after "<" in ">=0.8.10 <2.0", got "2.0".
build_runner: ">=0.8.10 <2.0"
いろいろ試したのだが、Semantic Versioning で言う <major>.<minor>.<patch> の patch level までちゃんと書けという意味だった。
そう言ってくれい。
webdev package
によると
- Dart 2からは DDC を使え
- dart2js を個別に使う必要はない
- Dartium は古い。webdev server を使えば普通のブラウザで動作する。
pub global activate webdev
で
webdev serve
webdev build
が使えるようになる。ただし、これらは依存パッケージとして build_runner と build_web_compilers を要求する。これは別途 pubspec.yaml を用意して pub get する必要がある。2
とりあえず動くものを書く
https://www.dartlang.org/tools/pub/package-layout
を参考に、
web/index.html
web/main.dart
を置く。実行は
webdev serve web:8000 --hot-reload
みたいな感じ。3
コツは HTML 上で
<script src="main.dart.js"></script>
と書きつつ、実際に用意するのは .dart のままにする、ということっぽい。
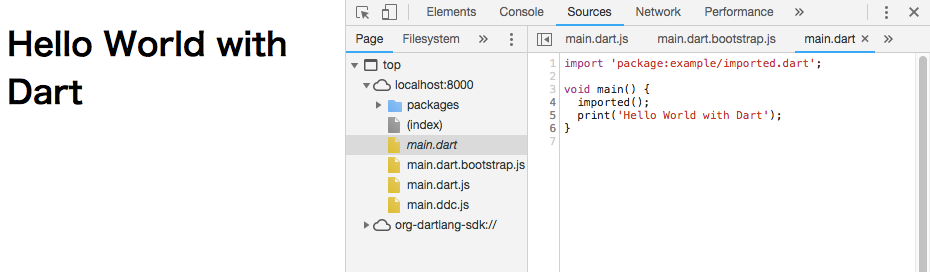
source map も以下のように自動で生成される。

import
import の書き方は
import "package:<package_name>/path/to/lib"
import "path/to/lib"
いずれか。
Web フロントエンド開発で webdev を利用する場合、import のパスが飛ぶ(lib/ 以下と web/ 以下に分離する)ので、package:<package_name> を付けると lib/ 以下を見てくれる。