jsUnit ってよくできてるなぁ
※ サイトが移転して独自ドメインになってる
JScript + WSH のテストができないし困ったもんだと思っていたんだけど、考えたら WSH 独自の処理なんてそんなに多いわけじゃないし、極力 ecma262 の部分と JScript + WSH の部分を分離して、ecma262 の部分を jsunit でテストできるようにしようと思い始めて作業している。
で、実際に jsunit を使ってテストを書くわけだけど、これが細かいところでよく考えられてて感動したのでメモ。ごく当然のことなのかもしれないけど、
file: // でアクセスしたときと http: // でアクセスしたときで、testRunner.html へのテストケースの在り処の教え方が違う。
という点である。


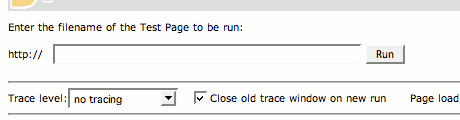
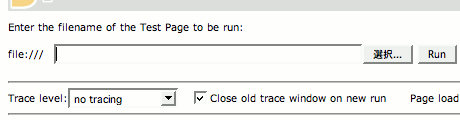
二つの画像を比べてほしいのだが、テストを実行したいファイルを指定する部分が異なる。これはそれぞれサーバ上の testRunner.html にアクセスした場合と、ローカルの testRunner.html にアクセスしたときのスクリーンショットである。
サーバ上の testRunner.html にアクセスした場合は HTTP でアクセスする(恐らく testRunner が置いてあるのと同じサーバにある)テストスクリプトを指定するようになっており、ローカルの testRunner.html にアクセスした場合は input type="file" によるファイル選択フォームが現れ、ローカルのファイルを選択できるようになっている。つまり、スクリプトの記述をサーバでやろうがローカルでやろうが、そこに jsunit があればどちらでも同じようにテストできるということである。
賢い。
また、何かを目視で確認したいという場合は jsUnitCore.js に定義されている warn(), info(), debug() を使うとよい。ここに書かれたメッセージは Trace level を上げるとポップアップウィンドウに表示されるようになる。
Trace level はデフォルトでは no tracing になっているが、warn, info, debug を選ぶことができ、それぞれ先に挙げたメソッドに対応している。確認はしていないけど一対一対応じゃなく、当然しきい値として働くはず。普段は warn に合わせて本当にチェックしなければいけない情報だけ、より深く動作を追いかけたい場合は debug に合わせて細かい情報まで出力させる、という使い方をする。
[2006-05-18 追記]試してない1けど、eclipse plugin まであるのね。すげーな。
注意
[2006-07-13 追記]
jsUnit を動かす時は絶対に cache を無効にすること。testRunner.html をどんだけスーパーリロードしてもダメ。
参考
Javascript/JsUnit - Bobchin's Wiki
eclipse 使ってないから ↩