※ 2023年夏時点で Script API はサービスアカウントで利用することができないため、安全に安定的に CD を実現するのは難しく、そこまでするメリットが薄いのではないかと考えています。
Introduction | Apps Script | Google for Developers
Apps Script API はサービス アカウントでは動作しません。
Script API 登場以降、ずっとこの話題はありましたが、2021年に結論リポジトリができています。
背景
- Google Apps Script 開発もモダンになっており、Git + GitHub + CI/CD な構成は実現できることが分かった
- でもやはり master ブランチ以外は staging 環境の方へ deploy したい
- しかし gas-manager などによる Google Drive API を利用した deploy の際には、deploy 先となるプロジェクトの Drive ID が必要になるので、Drive ID の切り替えが必要。しかもこの ID などの情報は JSON ファイル で保存されているのが前提
対処方法の基本的な考え方
- deploy 前に (gas-managerで言う)gas-project.json や必要となる Spreadsheet の ID を差し替える仕組みを動かす ( preprocess )
- 実行時に必要なパラメータは実行時にスイッチする仕組みを入れてもよいが、どうせ書き換えが必要な ID があるし、実行時の if スイッチが増えるのはバグが増えるのと同義なので、build 時に書き換えができるようにすればよい
具体的な方法
- パラメータの詰まった JSON を用意する
- gas-project.json などはこの 1 の JSON と template をもとに upload 前に生成する
- Browserify で実行コードを生成する際に、1 で用意した JSON から必要な環境の分だけを抽出した JSON を生成し、これを require する
これで実行時に必要なパラメータは実行時にコードの中に詰まっている状態になる。秘密情報でなければこの方法で埋め込んでしまうのがリーズナブルな解決方法だと思う。
gas-project.json の template は以下のような感じ。{{mustache}}
gas-project.json.mjs
{
"src": {
"fileId": "",
"files": {
"<scriptname>": {
"path": "src/code.js",
"type": "server_js"
}
}
}
}
パラメータの詰まった JSON はこんな感じ。
gas-components.json
{
"production": {
"fileId": "",
"targetBook": ""
},
"staging": {
"fileId": "",
"targetBook": ""
}
}
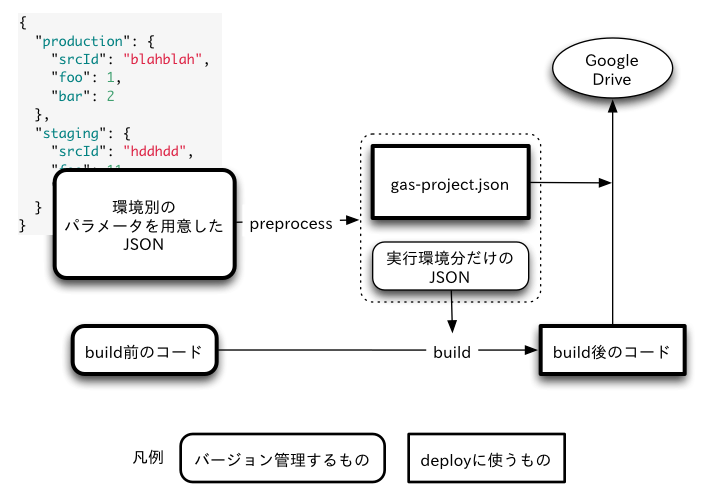
全体像を図にすると以下のような感じ。